個人ブログや アフィリエイトサイト運営をされてる人に、必要な【お問い合わせページ】。
WordPress(ワードプレス)でブログ記事を書いてる方は、プラグイン『ContactForm7(コンタクトフォーム7)』を入れて 問い合わせフォームを作るかたが多いと思います。

プラグインは便利な機能ですが、入れすぎると サイト自体が重くなりがちです。
また、遅くなったり 不具合も出たりすることがあります。
そこで、プラグイン『ContactForm7』を導入する必要なく[Googleフォーム]というグーグルサービスを利用するのがお勧めです。

[Googleフォーム]を使い WordPressブログに【問い合わせフォーム】を作るやりかた 流れを案内します。
Googleフォームへ入り設定
まずは[Googleフォーム]へアクセスします。
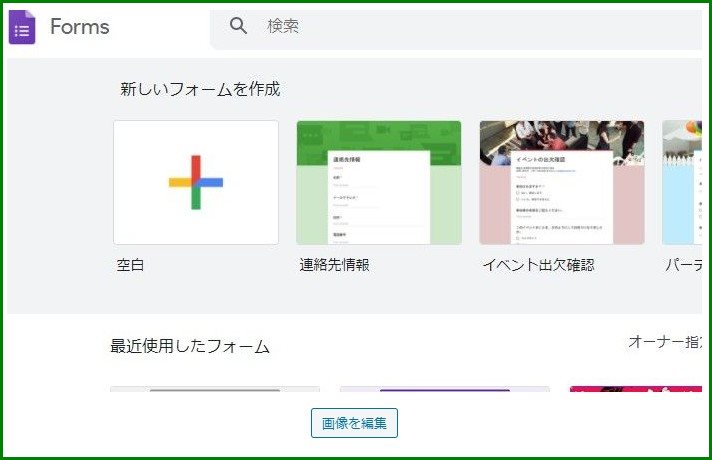
1.「新しいフォームを作成」が表示されるので、左端の「空白」を選びます。

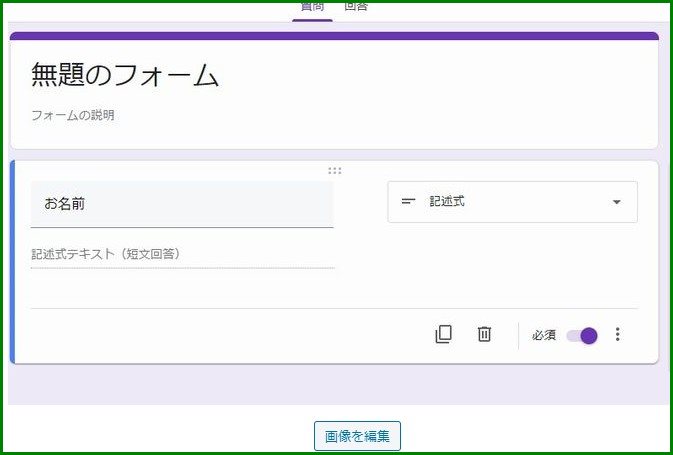
2.「無題のフォーム」が表示されます。

3.「無題の質問」に【お名前】と記入します。

4.右側の選択肢には「ラジオボタン」とありますが【記述式】を選択します。
5.右下「必須」をクリックして有効化させます。
6.↑画像 右端にある 丸で囲った『+』をクリック。

7.つづいて「質問」に【メールアドレス】を入力します。
8.先程と同じ【記述式】を選択し「必須」クリックして有効化、右端『+』をクリック。
(同じ流れを数回繰り返します)
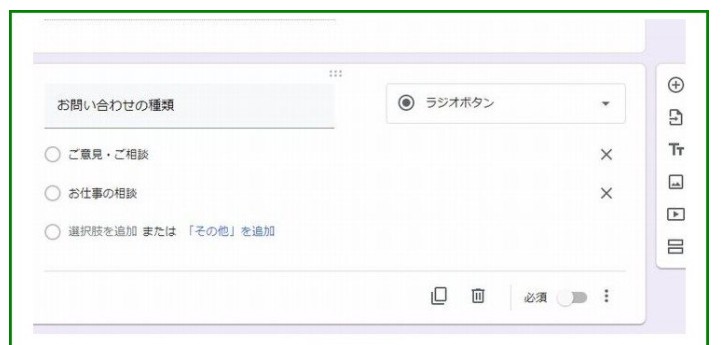
9.再び「無題の質問」に【お問い合わせの種類】と記入。
10.右側の選択肢は「ラジオボタン」に変更します。

11.「選択肢」のところに【ご意見・ご相談】と入力します。
12.右下「必須」をクリックして、右『+』をクリック。
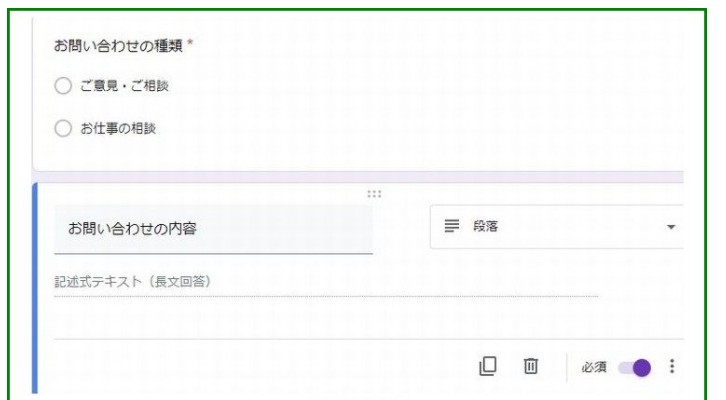
13.さいごに「お問い合わせの内容」と入力します。

14.右側の選択肢は「段落」にします。
15.右下「必須」にします。
これで、おおよそ【問い合わせフォーム】は完成しました。

問い合わせフォーム(メール)のデザイン設定方法
つぎに【問い合わせフォーム】のカラーや文字などを変更していきます。
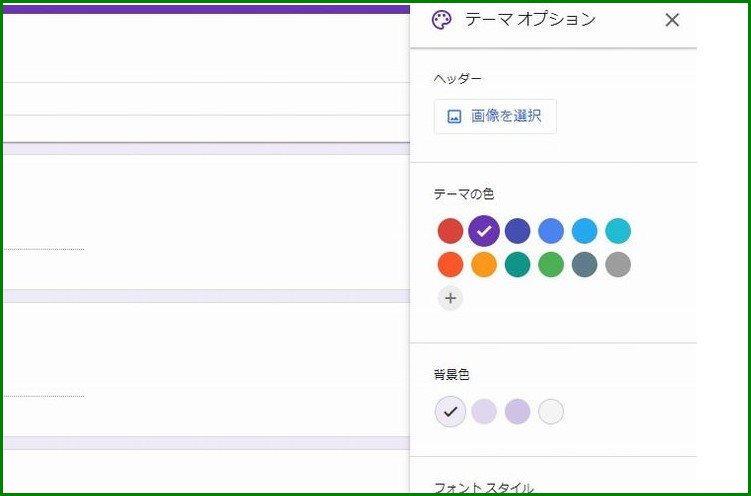
1.右上のパレットアイコンをクリック
2.テーマの色、背景色、文字の形(フォント)を好みで選びます。

3.選び終えたら、最後に「右上・送信」を押します。
4.「送信ボタン」をクリックすると以下が表示されます。

5.送信方法を、右端のアイコン【< >】に合わせ、HTMLをコピーします。
WordPressブログへ戻り貼りつける
再び 自分のWordPressブログサイトへ行きます。
そして「固定ページ」をひらき 先程の【HTMLコピー】したコードを そこへ貼り付けます。
注意点としては、HTMLコードを貼るときは 固定ページを「テキストエディタ」に設定します。
「ビジュアルエディタ」では反映されません。
またパーマリンクも 日本語で「お問い合わせ」でなく「contact」など英文字に変更しておきましょう。


作成の問い合わせフォーム「テスト送信」しよう
グーグルフォームへログインして【お問い合わせフォーム】を作成、完成するまで おそらく30分もかかりません。
とてもカンタンに【お問い合わせメールフォーム】ができるので トライしてみてください。
さて、できた【お問い合わせフォーム】を、一度 テスト送信してみます。
必須項目へニックネームなど入れ「送信ボタン」をタップ★
まもなくして、自分のアカウントGメールへ 通知が届けばバッチリ成功です。

「通知機能をON」にする方法を最後に紹介します。
1.作成したGoogleフォームへアクセス。
2.下画像の一番上に「質問・回答3」とあるところの「回答」をクリック。
3.右端に「3つの縦点」があるのでクリック。
[新しい回答についてのメール通知を受け取る]にチェックを入れれば完了!

チェックを入れておいてから、テスト送信を試みてください。
数分後 Gメールに「問い合わせフォーム」通知が受信されてます。
プラグイン『ContactForm7』で 問い合わせページを作成するのもよいですが、プラグインを大量にいれるのはお勧めしません。
今回のように[Googleフォーム]という グーグルサービスを利用すれば30分ほどで シンプルでスタイリッシュな【お問い合わせフォーム】が出来上がります。
よろしければ、ワードプレスサイトに導入してみてくださいね!
以上、オオクラが【WordPressブログに【Googleフォーム】問い合わせフォームの作成方法】を案内しました。
ー関連記事ー
♦パソコン文字がぼやける ギザギザ解決方法【Windows10とクローム使用】
♦パソコンモニターにブルーライトカットフィルムを貼る効果と貼りかた




